时间
面试/笔试
结果
4.20
百度一面
×
4.21
华为笔试
√
4.25
字节笔试
√
4.25
阿里一面
√
4.26
腾讯一面
×
4.27
华为一面
√
4.29
阿里二面
√
4.29
网易一面
√
4.29
网易二面
√
4.30
字节一面
×
5.6
网易hr面
√
5.6
腾讯一面
×
5.7
阿里三面
√
5.8
华为hr面
√
5.12
阿里hr面
√
已拿到offer:网易,阿里,华为
2021.5.6 腾讯一面 1. 请写出以下代码的输出结果顺序 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 async function async1 ( console .log ('async1 start' ); await async2 () .then (() => {console .log ("async2 mid!" )}) .then (() => {console .log ("async2 end!" )}); console .log ('async1 end' ); } async function async2 ( console .log ('async2' ); } console .log ('script start' );setTimeout (() => { console .log ('setTimeout' ); }) async1 ();new Promise (function (resolve ) { resolve (); console .log ('promise1' ); }).then (function ( console .log ('promise2' ); }) console .log ('script end' );
1 2 3 4 5 6 7 8 9 10 11 结果输出: script start async1 start async2 promise1 script end async2 mid! promise2 async2 end! async1 end setTimeout
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 async function async1 ( console .log ('async1 start' ); async2 () .then (() => {console .log ("async2 mid!" )}) .then (() => {console .log ("async2 end!" )}); console .log ('async1 end' ); } async function async2 ( console .log ('async2' ); } console .log ('script start' );setTimeout (() => { console .log ('setTimeout' ); }) async1 ();new Promise (function (resolve ) { resolve (); console .log ('promise1' ); }).then (function ( console .log ('promise2' ); }) console .log ('script end' );
1 2 3 4 5 6 7 8 9 10 11 script start async1 start async2 async1 end promise1 script end async2 mid! promise2 async2 end! setTimeout
宏任务:整体代码script, setTimeout, setInterval
微任务:Promise.then, process.nextTick(node)
栗子
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 setTimeout (_ =>console .log (4 ))new Promise (resolve => resolve () console .log (1 ) }).then (_ => console .log (3 ) Promise .resolve ().then (_ => console .log ('before timeout' ) }).then (_ => Promise .resolve ().then (_ => console .log ('also before timeout' ) }) }) }) console .log (2 )
1 2 3 4 5 6 7 // 结果输出 1 2 3 before timeout alse before timeout 4
async/await函数本质上是Promise的一些封装,使用await关键字与Promise.then的效果类似
1 2 3 4 5 6 7 8 9 10 11 setTimeout (_ =>console .log (5 ))async function main ( console .log (1 ) await Promise .resolve ().then (() => { console .log (3 ); }) console .log (4 ) } main ()console .log (2 )
async函数在await之前的代码都是同步执行的,可以理解为await之前的代码属于new Promise时传入的代码,await之后的代码都是在Promise.then中的回调。
2. 给定一个数字,按以下规则转换为字符串。
1 -> A
2 -> B
3 -> C
…
26 -> Z
27 -> AA
28 -> AB
…
701 -> ZY
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 #include <bits/stdc++.h> using namespace std;int main () int num; cin >> num; string res; while (num != 0 ) { int tmp = num % 26 ; if (tmp == 0 ) tmp = 26 ; char tmpchar = 'A' + tmp - 1 ; res.push_back ('A' + tmp - 1 ); num = (num - tmp) / 26 ; } reverse (res.begin (), res.end ()); cout << res << endl; return 0 ; }
3. 给定一个数组arr,使用堆排序算法,返回其中最大的k个数。 冒泡排序
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 #include <bits/stdc++.h> using namespace std;const int maxn = 100 ;int arr[maxn];int num;int k;int partition (int left, int right) int base = arr[left]; int l = left; int r = right; while (l < r) { while (l < r && arr[r] >= base) r--; arr[l] = arr[r]; while (l < r && arr[l] < base) l++; arr[r] = arr[l]; } arr[l] = base; return l; } void print () for (int i = 0 ; i < num; i++) cout << arr[i] << " " ; cout << endl; } void quicksort (int l, int r) if (l < r) { int index = partition (l, r); if (index == num - k || index == num - k - 1 ) { for (int i = num - k; i < num; i++) { cout << arr[i] << endl; } } else if (index < num - k - 1 ) quicksort (index + 1 , r); else quicksort (l, index - 1 ); } } int main () freopen ("data.in" , "r" , stdin); cin >> num >> k; for (int i = 0 ; i < num; i++) cin >> arr[i]; quicksort (0 , num - 1 ); return 0 ; }
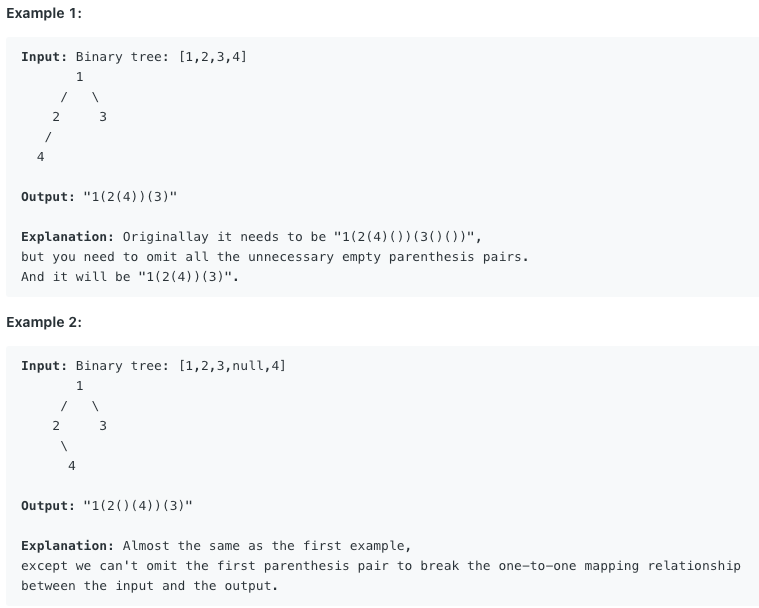
4. Tree To String Please convert a binary tree to a string that consists of parenthesis and integers using preorder traversing.
请在下方编写代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 #include <bits/stdc++.h> using namespace std;struct Node { int val; int left; int right; }; const int maxn = 15 ;int rawTree[maxn];Node root; Node tree[maxn]; int num;void preorder (int now) if (now == -1 ) return ; cout << tree[now].val; if (now != 0 ) cout << "(" ; preorder (tree[now].left); if (now != 0 ) cout << ")" ; if (now != 0 ) cout << "(" ; preorder (tree[now].right); if (now != 0 ) cout << ")" ; } void build () int index = 0 ; queue<int > q; Node first; first.val = rawTree[0 ]; tree[0 ] = first; q.push (0 ); int flag = 0 ; for (int i = 1 ; i < num; i++) { Node tmp; tmp.val = rawTree[i]; tree[i] = tmp; int par = q.top (); if (flag == 0 ) { tree[par].left = i; flag++; } else if (flag == 1 ) { tree[par].right = i; flag++; } if (flag == 2 ) { q.pop (); flag = 0 ; } } } void print () for (int i = 0 ; i < num; i++) { printf ("%d %d %d %d\n" , i, tree[i].val, tree[i].left, tree[i].right); } } int main () freopen ("data.in" , "r" , stdin); cin >> num; int now; for (int i = 0 ; i < num; i++) { cin >> rawTree[i]; } build (); print (); return 0 ; }
5. 其他
进程间通信方式
进程、线程、协程
TCP和UDP的区别
TCP的可靠性如何实现
CORS具体实现
Vue.js生命周期
ES6箭头函数
缓存
IndexedDB有没有了解
typescript有没有了解
webworker
requestAnimationFrame前端实现:10w条数据,搜索匹配怎么做
2021.4.29 网易一面
vuex的原理
next-tick的原理
webpack中babel的原理
vue中on, emit, off, once的实现
vue3中双向绑定改为了proxy的好处和实现机制
新的打包工具vite
塌陷的布局有什么
让组件消失的有什么办法
typescript
2021.4.26 腾讯一面
Vue怎么学的
事件循环中什么时候做页面的更新渲染
如果遇到页面卡顿你要怎么查找原因
vue依赖收集怎么做的(听都没听过
js动画造成页面重排怎么优化
js会不会阻止页面渲染
vue中使用push和pop为什么不会被劫持到
怎么发送http强缓存,弱缓存有几种
自己实现一个打包器,怎么确定js之间的依赖关系?
webpack的问题
Xss csrf sql注入 点击劫持 中间人攻击的原理
react框架